Projects
I build things! Here are the highlights.
-

- Rails
- Bootstrap
- Heroku
- AWS
This Rails application provides training, bulletin, document library, and time tracking features to a volunteer component of a county sheriff's office. It has been reliably tracking ~500 volunteer hours per month since January 2018.
-

- Vue.js
- NuxtJS
- Vuetify
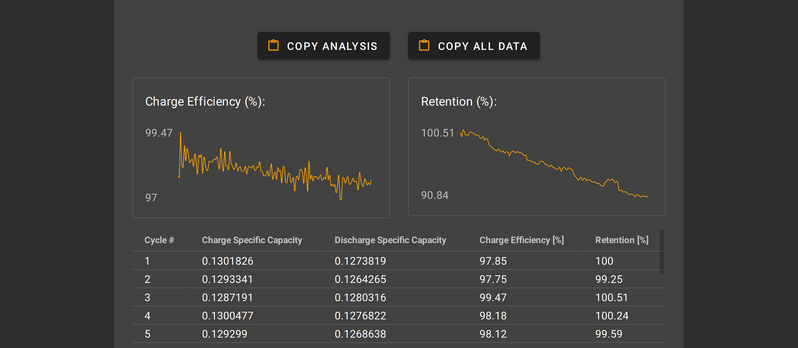
This data-wrangling web-application solves a daily, tedious problem for a group of battery researchers. If you'd like a demo, please ask!
-

- Jekyll
This is a recruitment, blog, and project site for a university research grant. I used a static site generator and customized a pre-made theme ( Massively ). It was originally hosted in an AWS S3 bucket, but I ultimately moved it to netlify for convenience.
-
- Jekyll
You're Looking at it! I wrote this one almost entirely from scratch, though I did take design inspiration from the sustain theme.
-
- Ruby
- Jekyll
- HTML
It's easy to throw an image on a webpage and call it a day. Doing justice to your users by serving it efficiently on all screen sizes is tedious and tricky. Tedious, tricky things should be automated; Jekyll Picture Tag makes the latter nearly as simple as the former.
I didn't write it originally, but I did rewrite it! I brought its feature set in line with modern standards, and greatly improved the plugin's architecture to simplify future improvements.
-
- Ruby
Featherweight, dependencyless HTML generator. After working with Jekyll Icon List, and attempting to improve some other stale plugins, I realized that string interpolation and concatenation are entirely inadequate for programatically building HTML.
-
- Ruby
- Jekyll
This is a small Jekyll plugin, written in Ruby, which builds lists of icons & labels (like the one above this paragraph!) It saves a lot of time writing and updating markup.
-
- React
- Vue.js
- Node.js
- express.js
- CSS
- Git
I've worked through Brad Traversy's excellent introductions to React, Vue.js, Node.js, and Express.js, as well as his lessons on CSS Grid, Freelancing, and Git.
-
- Javascript
30 small vanilla Javascript coding exercises.
-
- Ruby
- HTML
- CSS
- Javascript
- SQL
During the course of my other projects, I worked through several CodeCademy courses (though not generally to 100% completion) when I felt a need to improve my foundational understanding of a given technology.
-
- Rails
- HTML
- CSS
- Javascript
- Git
- Bootstrap
- Heroku
Started with an introduction to the fundamentals and a simple blog, then moved on to building a complete website. I'd toyed around with some programming and basic web pages before, but this was my practical introduction to Ruby on Rails, relational databases, REST, version control, and a high level understanding of the architecture behind a functioning web application.
-
- Fundamentals
- Object Oriented Design
- Databases
- Git
- Quality Assurance
This is where I started, in September of 2017. Over the course of a few weeks I completed approximately 16 hours of video lectures covering the foundational principles of programming.